
Live editor for CSS and LESS – Magic CSS
By webextensions
Download the Live editor for CSS and LESS Magic CSS extension for opera Browser add-ons store. Live editor for CSS and LESS Magic CSS extension latest version 6.2.12 free Download and use it.
Live editor for CSS and LESS – Magic CSS extension Download for Opera
Firstly, the Live editor for CSS and LESS Magic CSS extension is an attractive and very useful opera browser add-ons. Installing the Live editor for CSS and LESS Magic CSS add-on only requires you to visit the dedicated section for the Opera extensions store. Also, Live editor for CSS and LESS Magic CSS extension by webextensions latest version 6.2.12 for opera browser Free Download and install now. Opera browser provides Open source add-ons code for every user.
Table of Contents
Live editor for CSS and LESS Magic CSS extension for opera
However, I have been using Different versions of opera for about 10 years. I can say that its many features. Opera extension is very helpful for customizing and developing every work. Also read: Facebook Messenger extension

Live editor for CSS and LESS Magic CSS extensions Features
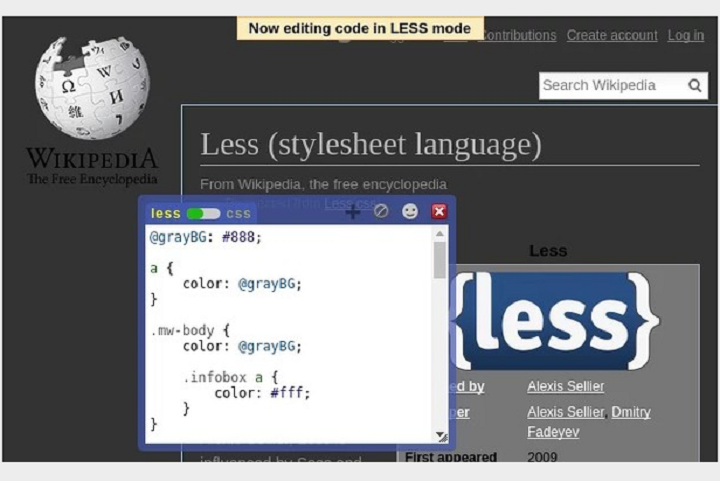
Run this extension and start writing your CSS/LESS code which gets applied immediately. The code you write will be saved in your browser’s local storage at site level.
Featuring:
* Live editor for CSS/LESS code – Preview changes as you write code
* Syntax Highlighting
* Auto-generate CSS selectors with point-and-click
* Autocomplete for CSS selectors, properties and values
* Emmet support helps in quickly expanding abbreviations to CSS code (https://docs.emmet.io/css-abbreviations/)
* Color picker (supports HEX, RGB, RGBA, HSL and HSLA)
* Convert code from LESS to CSS
* Beautify / Format code
* Minify code
* Highlight DOM elements matching the CSS selectors
* CSS reloader
* Lint CSS code
* Create GitHub Gist & E-mail
Open source:
* https://github.com/webextensions/live-css-editor
This extension is available for:
* Google Chrome
* Microsoft Edge
* Mozilla Firefox
Visit https://webextensions.org/ for further details
Created by:
* Priyank Parashar
Uses:
* No need to refresh pages to test your CSS/LESS code
* Speed-up development and testing of your styling code by doing it directly on your page
* Develop and test your code before finalizing your changes into the project files
* Apply some temporary styles (like hiding some components)
* Reload CSS resources without refreshing the page
* Test styling changes even when you cannot modify the original source code
Notes:
* The CSS/LESS code you write gets applied as you write it
* With this styling code tester, you can develop and test the code at the same time
* The code is saved in browser as soon as you write it
* The code editor is resizable and draggable
* The code you write is auto-saved at site level and can be used again for same or different pages
* You can use “TAB” key to indent your code
* Running Magic CSS again, while it is already loaded, will restore it to its original position and size
* Press “Esc” or click on close to hide it and run it again to continue making changes
* The code you write is added at the bottom of the <body> tag of the active page
* It includes CSS/LESS beautifier and minifier
* It highlights the DOM elements matching the CSS selectors
* Use it along with your favorite Chrome/Edge/Firefox Developer tools
* You might find it useful in creating your custom themes for websites based on Stylish / Stylist
* This extension is also known as “MagiCSS – Live CSS Editor”
Credits for open source code and services used by this extension:
* Amplify JS
* Browserify
* Code Mirror
* codemirror-colorpicker by easylogic @ GitHub
* Emmet codemirror-plugin by emmetio @ GitHub
* CSS Pretty
* CSSLint
* GitHub Gist
* jQuery
* jQuery UI
* Less
* Mozilla Source Map
* Tooltipster
Inspirations:
* “Auto-generate CSS selectors with point-and-click” feature is partly inspired by the Chrome extensions SelectorGadget and Stylebot
Connect to us at:
* https://webextensions.org/
* https://github.com/webextensions/live-css-editor
* https://twitter.com/webextensions
* Priyank Parashar – https://linkedin.com/in/ParasharPriyank/
In conclusion, It is Normally a Good idea to stick to the Opera Browser extension store. Whenever you have To download and install the extension on the opera add-ons web store. The Opera addons store generally works well. Moreover, The extension is guaranteed to be safe but on the rare occasion, the store may be down, or you’re restricted from using it,
Technical Information
| Version: | 6.2.12 |
|---|---|
| File size: | 423.1 KB |
| Language: | English (United States) |
| Copyright: | webextensions |









RaSeLbd
Good