
SelectorsHub
By selectorshub
Download the SelectorsHub extension for opera Browser add-ons store. SelectorsHub extension latest version 4.6.5 free Download and use it.
SelectorsHub extension Download for Opera
Firstly, the SelectorsHub extension is an attractive and very useful opera browser add-ons. Installing the SelectorsHub add-on only requires you to visit the dedicated section for the Opera extensions store. Also, SelectorsHub extension by selectorshub latest version 4.6.5 for opera browser Free Download and install now. Opera browser provides Open source add-ons code for every user.
Table of Contents
SelectorsHub extension for opera
However, I have been using Different versions of opera for about 10 years. I can say that its many features. Opera extension is very helpful for customizing and developing every work. Also read: Piral Inspector

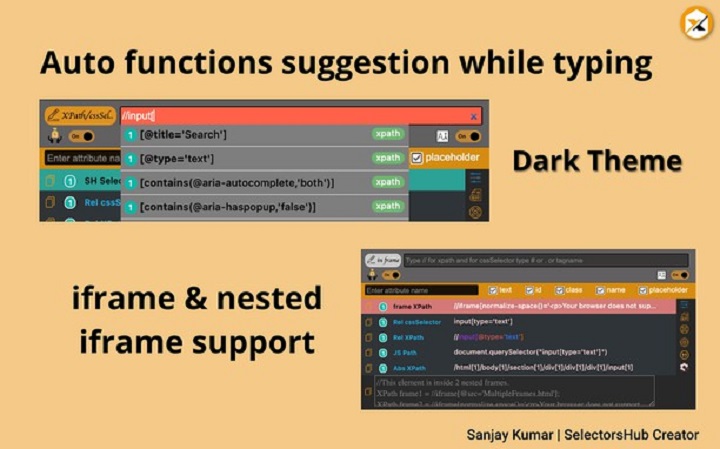
SelectorsHub extensions Features
SelectorsHub helps to generate, write and verify the XPath & cssSelector.
SelectorsHub is the Next Gen XPath tool to generate, write and verify the XPath and cssSelectors. It supports shadow dom, iframe, svg, dynamic elements, multi selectors generation and error handling.
Please watch the video tutorial to make the best use of SelectorsHub.
Please be a patron and support SelectorsHub to run it FREE forever.
Even 1-5$ (a coffee cost) per month will be a great help.
https://www.patreon.com/sanjaykumar_selectorshub/
SelectorsHub 3.0-
1- Debugger option to inspect dynamic element.
2- Nested Shadow DOM support.
3- Nested iframe support.
4- Generate case insensitive selectors
5- Generate Multi selectors
6- Generate complete script to handle shadow DOM elements.
SelectorsHub 2.0-
1) It suggests all possible XPath and cssSelector functions while typing like a smart editor along with their occurrences to complete Selectors quickly. Now you need not to copy and paste attribute values from DOM anymore to build XPath and cssSelector.
2) Generate all types of possible selectors in a single click.
3) You can copy XPath, cssSelector and JS path from the context menu itself without opening the DevTools and SelectorsHub tab anymore.
4) Feature to customise context menu.
5) Feature to disable and enable SelectorsHub in context menu.
6) It gives a robust, unique and relative cssSelector and XPath.
7) It also supports shadowDOM, iframe, frame and SVG elements.
8) It gives proper error messages about what is wrong in your xpath and cssSelector.
9) It also gives the index based xpath in auto suggest.
10) It has the feature to generate a selector with the desired attribute.
11) You can also generate selectors with driver command.
12) You can customise the UI as you want.
13) All the config will be saved in local, so the next time when you open it, it will open with your configs.
14) To copy the Selector’s value, just click on the copy icon or the Selector’s Header.
15) To edit Selector’s value, just click on selector’s value, it will put the value in a box where you can edit and verify it.
If you are facing any issue or want to give a feedback, feel free to reach out to me at [email protected]
Please find the change log here-
For more details please checkout homepage-
Very simple steps to use the tool-
1. Open DevTools.
2. Click Click on the last sidebar tab on the right hand side, i.e. SelectorsHub
3. Here it will show all possible selectors for inspected element.
Inspect the element for which you want to generate the selector and it will generate all possible selectors for that element.
4. To build your own XPath or cssSelector, start typing in the selector input box.
5. SelectorsHub will automatically suggest all attributes and everything to complete Selectors quickly. Now you need not to copy and paste attribute values anymore. With this you can save a huge amount of time.
6. After typing, just press enter.
7. It will highlight all matching nodes and list them down in the SelectorsHub tab.
8. It will also scroll the web element to the viewable area.
9. To copy the selector’s value, click on the copy icon.
10. To edit selector’s value, click on that selector value
In conclusion, It is Normally a Good idea to stick to the Opera Browser extension store. Whenever you have To download and install the extension on the opera add-ons web store. The Opera addons store generally works well. Moreover, The extension is guaranteed to be safe but on the rare occasion, the store may be down, or you’re restricted from using it,
Technical Information
| Version: | 4.6.5 |
|---|---|
| File size: | 287.1 KB |
| Language: | English (United States) |
| Copyright: | selectorshub |











RaSeLbd
Good